How to Speed up Shopify Website: 10 Essential Tips

Imagine this A customer lands on your Shopify store, eager to browse your products and make a purchase. But as they click from page to page, they're met with agonizing delays. The images load slowly, the animations stutter and the checkout process feels like a snail's pace. Frustrated, they abandon their cart and head to a competitor's site, where the shopping experience is smooth and seamless.
This scenario is all too common for Shopify store owners who haven't prioritized speed optimization. While Shopify provides a robust platform for building eCommerce storefronts, it's up to you to ensure that your site delivers a lightning-fast experience for your customers.
In this blog post, we'll discuss Shopify speed optimization, revealing 10 essential tips that can transform your website from a slow crawl to a speedy racecar. By implementing these strategies, you'll not only enhance your customer experience but also reap the rewards of increased conversions, improve Shopify store speed, improved SEO rankings, and a more competitive edge in the eCommerce arena.
10 essential tips to speed up the Shopify website:
Here are the tips for Shopify performance optimization:
Analyze Your Website's Performance for Speed Optimization
Efficient Shopify website speed starts with a comprehensive performance analysis. Utilize tools like Google PageSpeed Insights or GTmetrix to evaluate current load times and identify areas for improvement. Analyzing your website's performance provides valuable insights into potential bottlenecks and allows you to prioritize optimizations that will have the most significant impact on speed.
Leverage PageSpeed Insights for Mobile and Desktop Performance Analysis
Google PageSpeed Insights is a powerful tool that assesses your website's performance on both mobile and desktop devices. It provides a score based on various performance metrics and offers detailed suggestions for improvement. By analyzing your website through PageSpeed Insights, you can gain valuable insights into how well your site performs on different platforms and discover specific recommendations to enhance its speed.
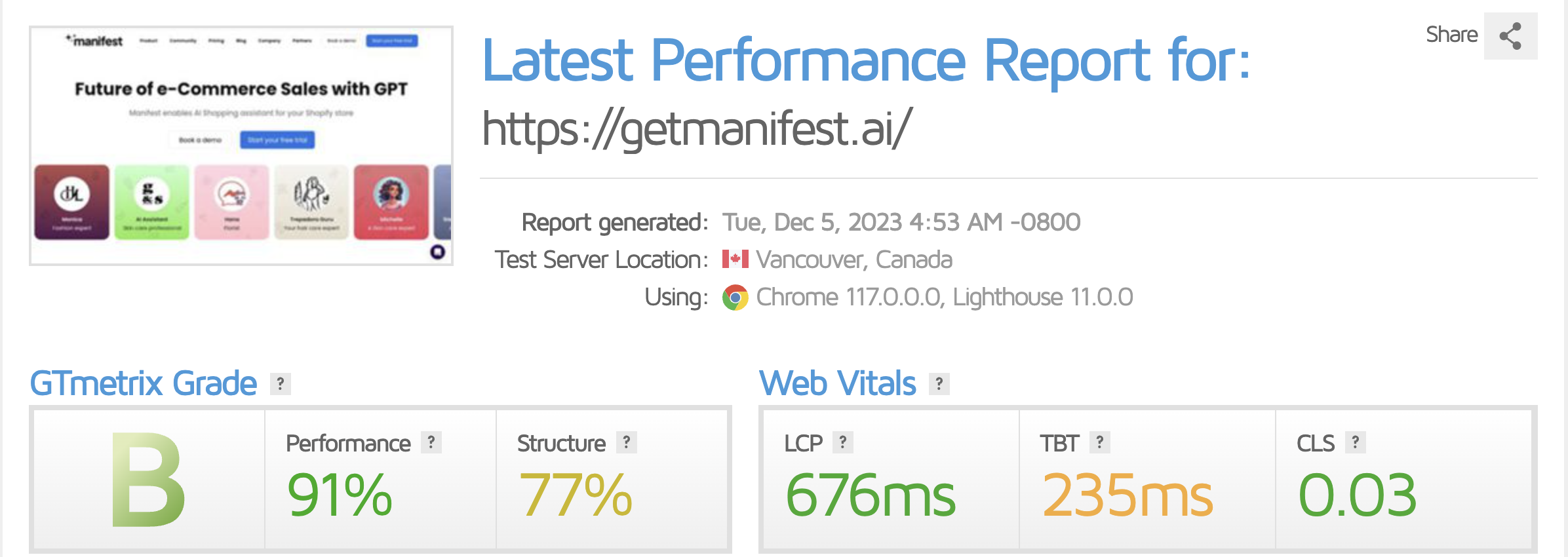
Enhance Website Speed and Performance Optimization with Gtmetrix

Gtmetrix is another essential tool for evaluating and optimizing your Shopify website's speed and performance. It provides a detailed analysis, including page load times, total page size, and the number of requests made. Gtmetrix also offers recommendations for improvements, helping you prioritize and implement changes to enhance your website's overall speed.
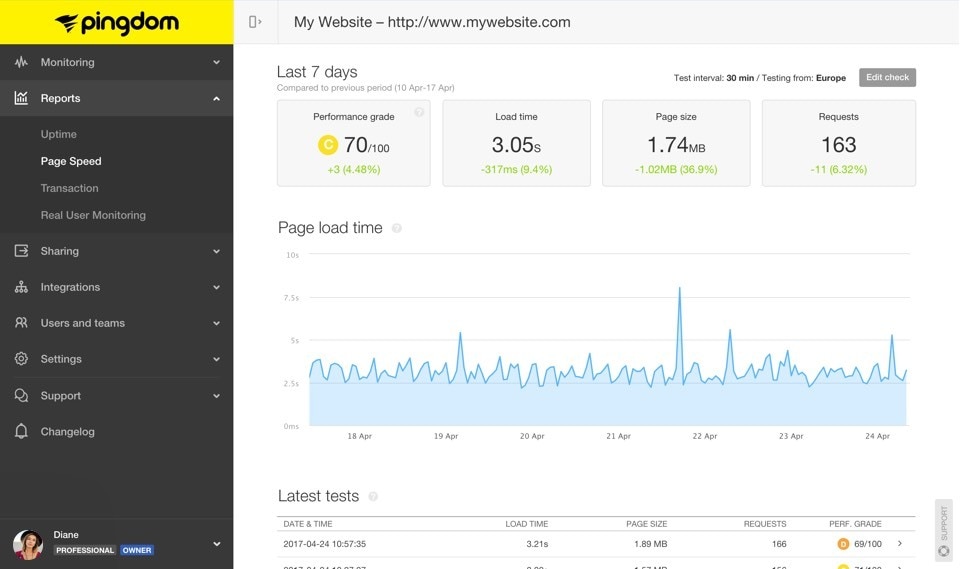
Employ Pingdom for Continuous Monitoring of Website Speed and Performance

Pingdom is a reliable tool for continuous monitoring of your website's speed and performance. It allows you to track changes over time and receive alerts if your site experiences slowdowns or downtime. By regularly monitoring your Shopify website with Pingdom, you can proactively address performance issues, ensuring a consistently smooth and fast user experience.
Choose a Fast and Responsive Theme to Enhance Your Shopify Store

The foundation of a fast Shopify store lies in selecting a theme designed for speed and responsiveness. Opt for a well-coded theme that prioritizes performance across various devices. A responsive Shopify theme ensures that your website adapts seamlessly to different screen sizes, providing a consistent and swift browsing experience for all users.
Transform Your Pages into Lightning-Fast Experiences with AMP

Accelerated Mobile Pages (AMP) revolutionize your website's speed, especially for mobile users. By creating streamlined, fast-loading versions of your content, AMP ensures that visitors experience near-instantaneous page loading. Implementing AMP is a strategic move to enhance user experience to increase Shopify store speed, reduce bounce rates, and boost your site's overall performance on mobile devices.
Compress Images for a Smooth and Speedy Website

To improve Shopify site speed Image compression is a key strategy for achieving a smooth and speedy Shopify website. By optimizing images without compromising quality, you reduce file sizes, resulting in faster loading times. This optimization is crucial for retaining visual appeal while ensuring that your website remains responsive and user-friendly, even for visitors with slower internet connections. Shopify supports a variety of image formats, including JPEG, Progressive JPEG, PNG, and GIF.
Reduce HTTP Requests for a Nimble and Responsive Website

Streamlining your website's performance involves minimizing the number of HTTP requests. Combine CSS and JavaScript files to reduce server requests, facilitating faster page loading. By optimizing the way your site retrieves resources, you create a nimble and responsive online environment that caters to the expectations of modern web users.
Optimize App Usage to Minimize Performance Slowdowns
A lean and fast Shopify website requires a critical evaluation of installed apps. Assess the necessity of each app and eliminate those that contribute to performance slowdowns. Streamlining your app usage not only enhances speed but also improves the overall reliability and functionality of your online store.
Eliminate Redirects and Broken Links for Seamless Navigation

A seamless user experience hinges on eliminating redirects and fixing broken links. Each redirect adds extra time to page loading, potentially frustrating visitors. By addressing broken links and minimizing redirects, you ensure smooth navigation and reduce the risk of users abandoning your site due to slow or interrupted browsing.
Prioritize Hero Layouts over Sliders for Enhanced Performance

Opting for a hero layout over image sliders is a strategic decision for enhancing website performance. Hero layouts offer visual appeal without compromising speed, as sliders can contribute to slower loading times. By prioritizing a hero layout, you create an engaging and swift user experience that aligns with contemporary design trends and optimizes your site's speed.
Streamline Tracking Code Management with Google Tag Manager
Centralizing and managing tracking codes becomes effortless with Google Tag Manager. This streamlined approach not only simplifies the process of implementing and updating tracking codes but also contributes to faster page loading. By optimizing code execution, you enhance the overall performance of your Shopify website while maintaining precise analytics and tracking capabilities.
Implement Lazy Loading to Load Images Efficiently
Lazy loading is a savvy technique for optimizing image loading. By enabling images to load only when they enter the user's viewport, you conserve bandwidth and expedite page loading. This approach of Shopify loading speed is particularly beneficial for websites with numerous images, ensuring that the visual elements load efficiently and contribute to an overall faster and more enjoyable browsing experience.
What is a good Shopify store speed?
A good Shopify store speed is considered to be over 50 on the Google Lighthouse speed score scale. A Shopify speed score of 70 or above is considered to be exceptional. However, even a score of 35 is considered to be acceptable for most websites, as long as the page load time is under 3 seconds.
Why does Shopify speed score matter?
Shopify speed score matters because it directly impacts your website's performance, user experience, and ultimately, your sales. A faster Shopify store leads to a more positive user experience, which can increase conversions, improve SEO rankings, and reduce bounce rates.
Speed up your store conversions with Manifest AI

Manifest AI is a GPT powered advanced AI-powered chatbot designed for Shopify stores, offering personalized customer interactions and efficient support. It utilizes AI technology to enhance user engagement and provide data-driven insights for better marketing and sales strategies.
Here are some ways which can help you to speed up your Shopify store conversions with Manifest AI:
- Personalized Customer Interaction: Utilizes AI to offer tailored product recommendations, enhancing the likelihood of conversions.
- Efficient Query Handling: Quickly addresses customer inquiries, streamlining the shopping process.
- Improved User Engagement: Keeps customers engaged with smart interactions, potentially leading to more sales.
- Data-Driven Insights: Analyzes customer behavior to optimize marketing and sales strategies, boosting conversion rates.
- 24/7 Customer Support: Ensures consistent support, helping to maintain customer interest and facilitate purchase decisions.
Conclusion
In conclusion, optimizing your Shopify website for speed is an essential step towards eCommerce success. By implementing the 10 essential tips outlined in this blog post, you can transform your store from a sluggish snail to a speedy racecar, leaving your competitors in the dust. From minimizing image sizes to reducing unnecessary redirects, these strategies will not only enhance your customer experience but also reap the rewards of increased conversions, improved SEO rankings, and a more competitive edge in the eCommerce arena. Embrace the power of speed optimization and watch your Shopify store soar to new heights of success.

.png)
