Shopify Hydrogen: The Future of Headless Commerce

In today's rapidly evolving e-commerce landscape, businesses are constantly seeking ways to enhance their online storefronts and provide their customers with exceptional shopping experiences. Shopify Hydrogen, a React-based headless commerce framework, emerges as a revolutionary solution, empowering merchants to create storefronts that are not only visually stunning but also highly performant, scalable, and future-proof.
What is Shopify Hydrogen?

Shopify Hydrogen is a headless commerce framework, meaning that it decouples the presentation layer of a storefront from the backend commerce logic. This separation of concerns provides businesses with unprecedented flexibility, allowing them to design and customize their storefronts without any limitations.
Shopify Hydrogen is a React-based shopify framework for building Shopify custom storefronts. It provides developers with the structure, components, and tooling they need to quickly create high-performance, scalable, and customizable storefronts.
Features of Shopify Hydrogen
Headless Architecture: Decouples the storefront presentation layer from the backend commerce logic, providing flexibility and control over the storefront design and experience.
React-based: Leverages React, a popular JavaScript library, for building dynamic and interactive storefronts.
Performance-optimized: Employs techniques like server-side rendering (SSR) and data fetching to ensure fast loading times and a smooth user experience.
Pre-built Components: Offers a library of pre-built components for common storefront elements, such as product listings, shopping carts, and checkout pages.
Reusable Hooks and Utilities: Provides reusable hooks and utilities to streamline development and reduce boilerplate code.
Integrated with Shopify Storefront API: Seamlessly interacts with the Shopify Storefront API to fetch product data and manage commerce functionality.
Who should use Shopify Hydrogen?
Shopify Hydrogen is a good choice for developers who want to build custom storefronts for Shopify stores. It is also a good choice for businesses that want a storefront that is performant, scalable, and maintainable.
What are the benefits of Shopify Hydrogen?
Shopify Hydrogen is a React-based headless commerce framework that offers several advantages for building custom storefronts:
Flexibility: Shopify Hydrogen's headless architecture decouples the storefront presentation layer from the backend commerce logic, allowing developers to customize the storefront without limitations. They can utilize any JavaScript libraries or frameworks, enabling them to create unique and engaging shopping experiences.
Performance: Shopify Hydrogen is designed for optimal performance, utilizing Remix, a high-performance framework, to deliver lightning-fast storefronts that meet the demands of today's impatient shoppers. Quick page loading times and seamless navigation enhance customer satisfaction and boost sales conversions.
Scalability: Shopify Hydrogen's headless nature ensures that storefronts can effortlessly scale to accommodate growing traffic and business needs. This scalability is crucial for businesses experiencing rapid growth or anticipating seasonal spikes in traffic.
Developer Experience: Shopify Hydrogen provides a developer-friendly environment with pre-built components, a comprehensive toolkit, and intuitive documentation. These resources streamline the development process, making it easier for developers to create complex storefronts without sacrificing quality or efficiency.
Omnichannel Compatibility: Shopify Hydrogen's headless architecture facilitates seamless integration with various platforms and devices, enabling a truly omnichannel shopping experience. Customers can access the storefront seamlessly across desktops, mobile devices, and other digital touchpoints.
Accelerated Storefront Development: Shopify Oxygen, Shopify's global hosting solution, provides a rapid and secure deployment environment for Shopify Hydrogen storefronts. This accelerated development process allows businesses to bring their innovative storefronts to market quickly and effectively.
Future-proof: Shopify Hydrogen's constant evolution aligns with the ever-changing e-commerce landscape, ensuring that storefronts remain relevant and competitive. Shopify's commitment to innovation and development ensures that Hydrogen storefronts stay at the forefront of e-commerce technology.
How do Shopify Hydrogen works?
Shopify Hydrogen operates as a headless commerce framework, decoupling the storefront presentation layer from the backend commerce logic. This architectural approach grants developers the freedom to customize the storefront without restrictions, enabling them to create unique and engaging shopping experiences.
Key components of Shopify Hydrogen's architecture include:
Vite Plugin: Shopify Hydrogen utilizes a Vite plugin that provides server-side rendering (SSR), hydration middleware, and client component code transformations. SSR ensures that the initial HTML content is generated on the server, enhancing page load times and improving SEO. Hydration middleware handles the transition from server-rendered HTML to an interactive React application. Client component code transformations optimize the code for client-side rendering.
Hydrogen Components, Hooks, and Utilities: Shopify Hydrogen provides a collection of pre-built components, hooks, and utilities that streamline the development process and reduce boilerplate code. These components encapsulate common storefront elements like product listings, shopping carts, and checkout flows. Hooks provide reusable logic for common tasks like data fetching and state management. Utilities offer functions for accessibility, internationalization, and more.
Shopify Storefront API: Shopify Hydrogen interacts with the Shopify Storefront API to fetch product data, customer information, and order details. The Storefront API provides a GraphQL interface for accessing Shopify's commerce data, enabling developers to retrieve the data they need to build the storefront's functionality.
Workflow of Shopify Hydrogen:
Data Fetching: The storefront components make requests to the Shopify Storefront API using GraphQL queries to retrieve the necessary data for rendering the storefront.
Component Rendering: The retrieved data is passed to the Hydrogen components, which utilize it to render the desired UI elements.
State Management: The storefront may use state management techniques like Redux or MobX to manage the application's state across components.
Routing: Hydrogen leverages Remix's routing capabilities to handle navigation between different pages of the storefront.
Deployment: The storefront is deployed to Shopify Oxygen, a hosting platform optimized for Shopify Hydrogen storefronts. Oxygen provides a secure and scalable environment for running the storefront.
How much does Shopify Hydrogen cost?
Shopify Hydrogen itself is a free and open-source framework, so there is no direct cost to use it. However, there are some associated costs that you may need to consider, depending on how you use it. So here is Shopify Hydrogen price:
Hosting
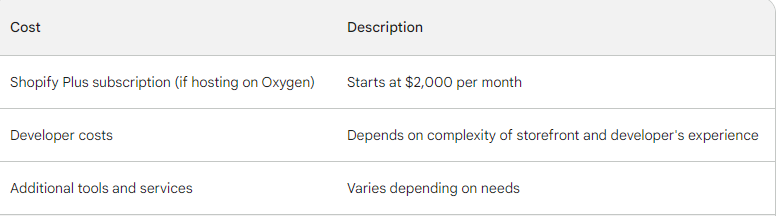
If you want to host your Shopify Hydrogen storefront on Shopify's Oxygen platform, you will need to have a Shopify Plus subscription. Shopify Plus plans start at $2,000 per month.
Development
If you are not a developer yourself, you will need to hire a developer to build your Shopify Hydrogen storefront. The cost of development will depend on the complexity of your storefront and the developer's experience.
Additional Tools
You may also need to purchase additional tools or services to use Shopify Hydrogen effectively, such as a content management system (CMS) or a design tool.
Here is a table summarizing the potential costs of using Shopify Hydrogen:

Shopify Hydrogen Examples
Shopify Hydrogen provides a collection of examples that demonstrate the capabilities of the framework and showcase various use cases. These examples cover a range of topics, from basic storefront components to more advanced features like data fetching and routing.
Here are some of the notable Shopify Hydrogen examples:
API Routes: This example demonstrates how to create custom API routes in Shopify Hydrogen to handle server-side logic, integrate with external APIs, or perform data transformations.
CSS Modules: This example showcases the use of CSS modules to modularize and scope CSS styles for specific components or pages, ensuring clean and maintainable code.
Data Fetching Examples: These examples illustrate various techniques for fetching data from different sources, such as the Shopify Storefront API, external APIs, or local data stores.
Google Analytics Examples: These examples demonstrate how to integrate Google Analytics into Shopify Hydrogen storefronts to track user interactions, gather valuable insights, and optimize website performance.
Liquid Templating: This example shows how to utilize Liquid templates within Shopify Hydrogen components to render dynamic content based on data or user input.
Server-Side Rendering (SSR) Example: This example demonstrates how to implement server-side rendering (SSR) with Shopify Hydrogen to improve initial page load times and enhance search engine optimization (SEO).
Shopify Oxygen Deployment: This example guides you through the process of deploying a Shopify Hydrogen storefront to Shopify Oxygen, a hosting platform optimized for Hydrogen applications.
Styling with Emotion: This example showcases the use of Emotion, a CSS-in-JS library, to style Shopify Hydrogen components in a modular and maintainable manner.
Testing with Jest: This example demonstrates how to write unit tests for Shopify Hydrogen components using Jest, a popular JavaScript testing framework.
Theming with Tailwind CSS: This example illustrates how to apply Tailwind CSS, a utility-first CSS framework, to style Shopify Hydrogen storefronts in a consistent and maintainable way.
What is the difference between Shopify Hydrogen and Theme?
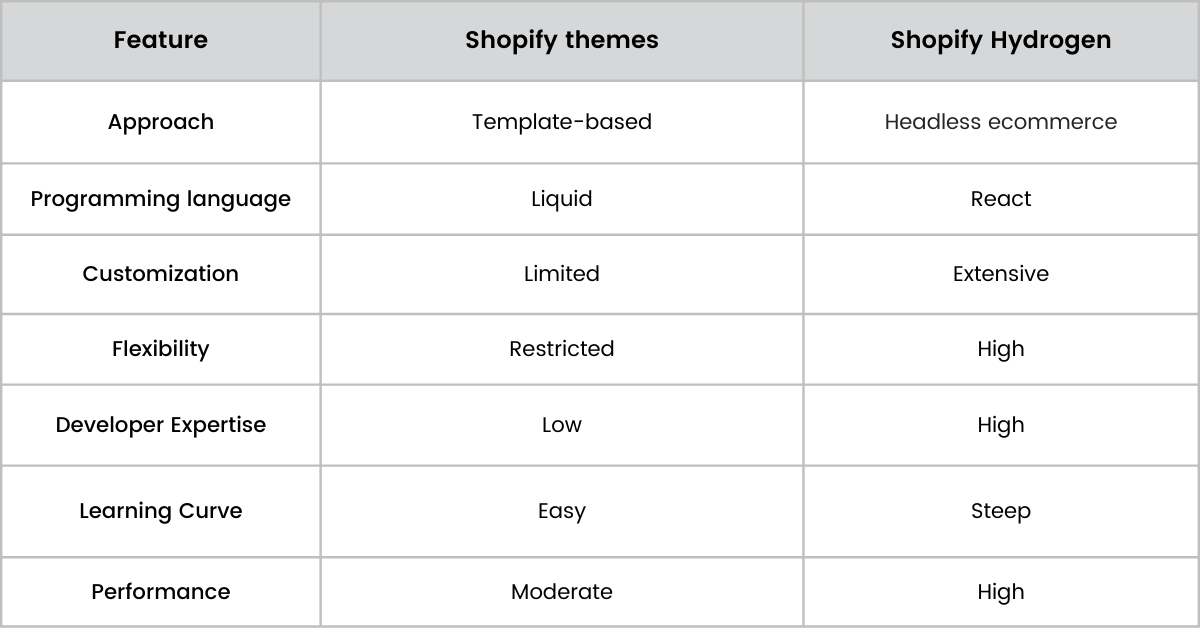
Here's a table summarizing the key differences between Shopify Hydrogen and Shopify themes:

The choice between Shopify Hydrogen and Shopify themes depends on your specific needs and technical expertise.
Shopify Themes are a suitable choice for businesses seeking a quick and easy solution to create a basic storefront without extensive coding knowledge.
Shopify Hydrogen is a better fit for businesses that require a high degree of customization, flexibility, and performance, and have the technical expertise to handle headless commerce development.
Conclusion
Shopify Hydrogen, a React-based headless commerce framework, emerges as a revolutionary solution, empowering businesses to create storefronts that are not only visually stunning but also highly performant, scalable, and future-proof. By embracing Shopify Hydrogen tutorials, businesses can position themselves at the forefront of e-commerce innovation, ensuring that their storefronts remain competitive and successful for years to come.
FAQs
Here are some frequently asked questions related to Shopify Hydrogen:
What is Shopify Oxygen?
Shopify Oxygen is a hosting platform specifically designed for Shopify Hydrogen storefronts. It is a global hosting solution that provides a secure, scalable, and performant environment for deploying and managing Shopify Hydrogen storefronts. Shopify Oxygen takes care of the infrastructure and server-side logic, allowing developers to focus on building and customizing their storefronts.
Is Shopify Hydrogen Headless?
Yes, Shopify Hydrogen is a headless commerce framework, which means that the storefront presentation layer is decoupled from the backend commerce logic. This gives developers more flexibility in how they design and build the storefront, enabling them to create unique and engaging shopping experiences.

.png)
