Shopify Grid Theme Review: Features, Pros, and Cons

Choosing the right theme is crucial for the success of your online store, and the Shopify Grid Theme is one option many consider for its unique layout and functionality. This blog post provides an in-depth review of the Grid Theme, examining its features, benefits, and potential drawbacks. We aim to offer a clear perspective on how this theme can influence the visual appeal and user experience of your store. Whether you're launching a new venture or thinking of revamping your existing site, understanding what the Grid Theme has to offer will help you make an informed decision. By the end of this review, you'll have a comprehensive understanding of whether the Grid Theme aligns with your business's aesthetic and functional needs, helping you create a compelling and effective online presence.
Introducing Shopify Grid Theme

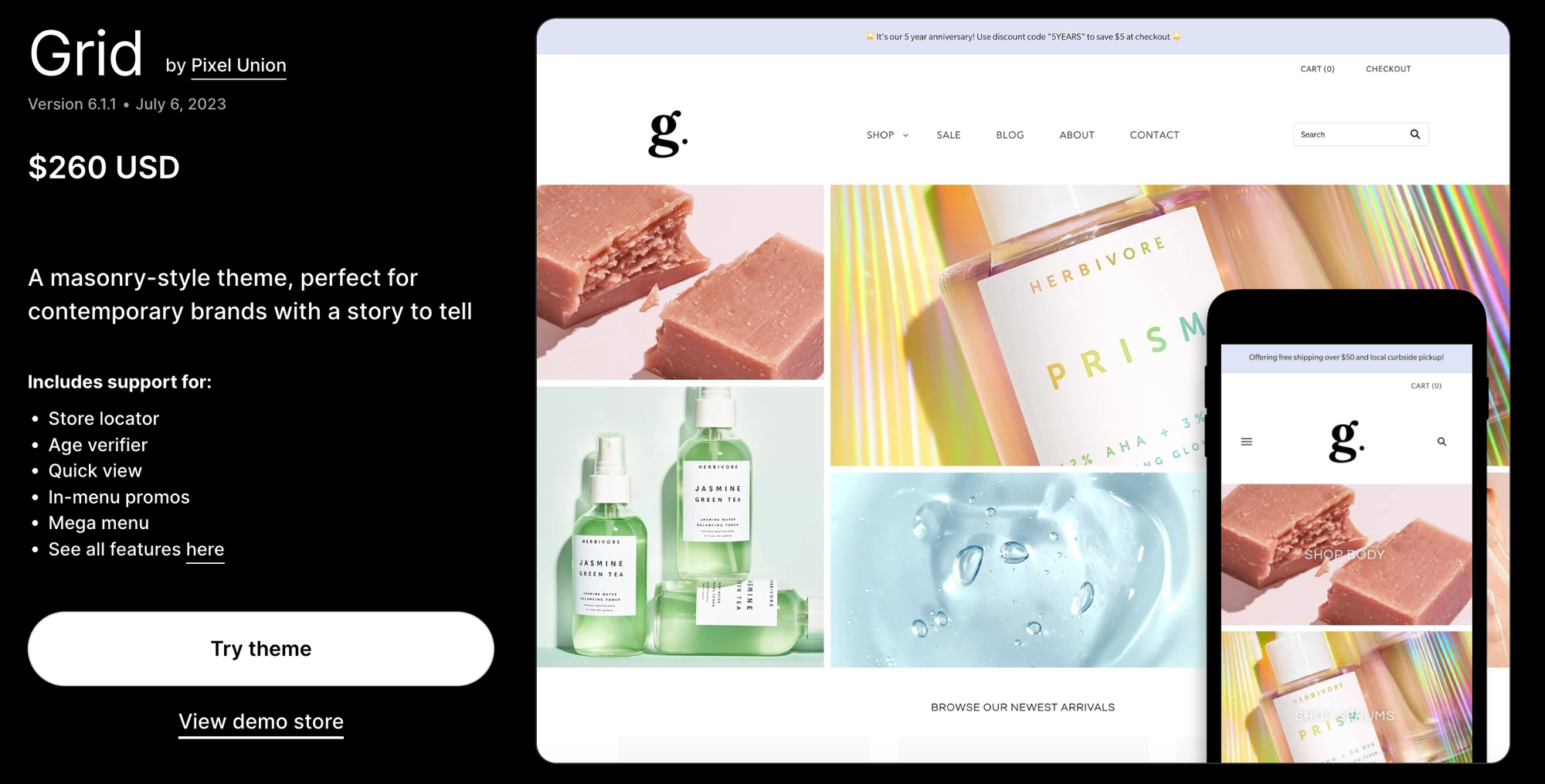
The Shopify Grid Theme is designed to showcase products in a visually striking and organized manner. Its signature feature is the grid layout, which allows products to be displayed in a clean, aligned, and cohesive format. This theme is particularly well-suited for stores with a diverse range of products or those who want to highlight visual elements such as photography, art, or design. The Grid Theme offers customization options that enable store owners to tailor the look to their brand, from changing colors and fonts to adjusting the layout and featuring specific products or collections. It's also responsive, ensuring that your store looks great on all devices. With its focus on imagery and organized display, the Grid Theme is ideal for merchants looking to create a strong visual impact and enhance the browsing experience for their customers.
Shopify Grid Theme Features

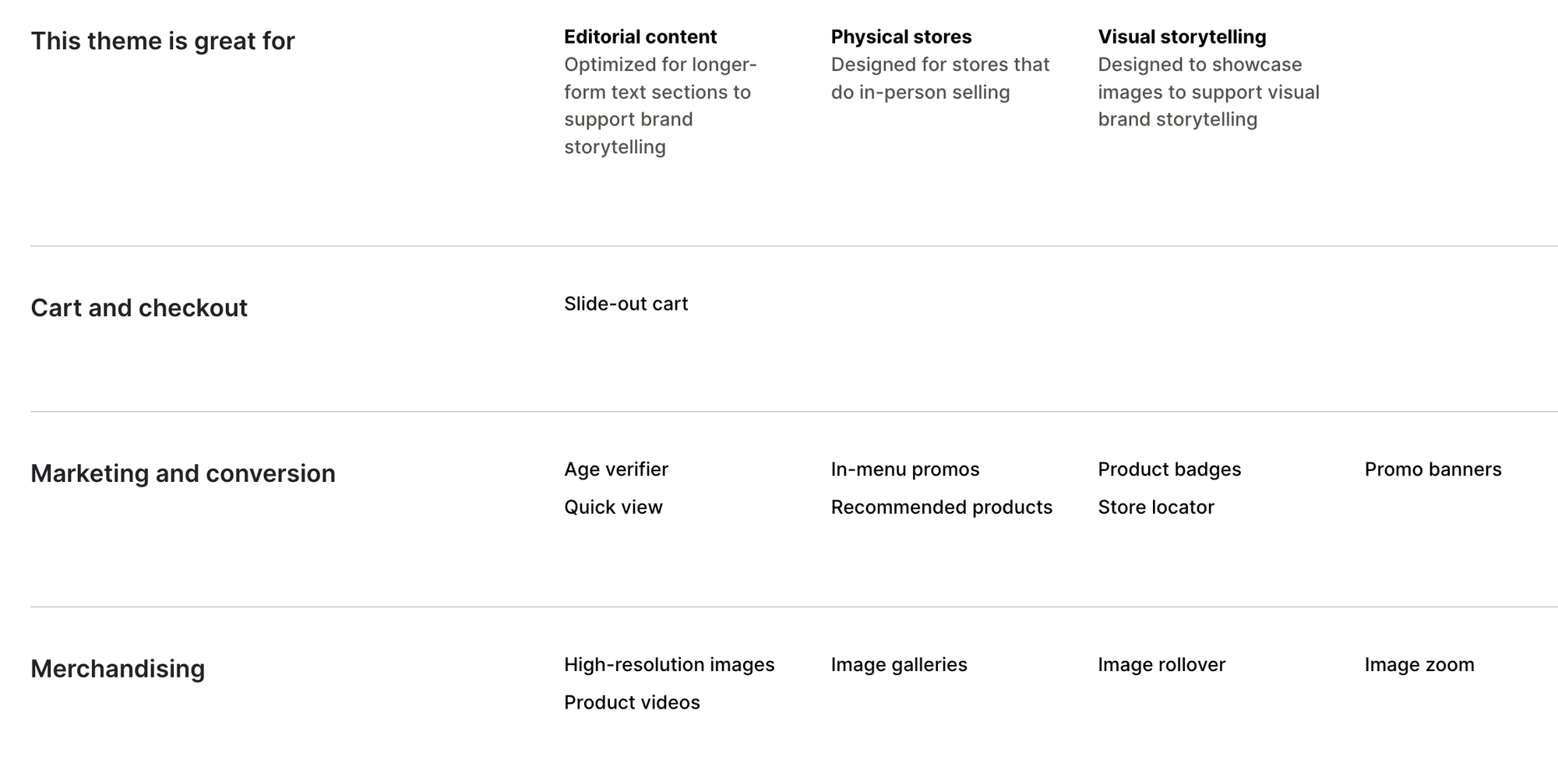
The Shopify Grid Theme is designed with a focus on showcasing products in an aesthetically pleasing and organized manner. Here are some key features:
Grid-Style Layout: The hallmark of this theme is its grid-style layout, which presents products in a neat and aligned manner, making it easy for customers to browse and find what they're looking for.
Customizable Content Sections: Tailor your homepage with customizable content sections. Whether it's featured products, promotions, or blog posts, you can decide what to highlight and where.
Responsive Design: Ensures that your site looks good and functions smoothly across all devices, from desktops to mobile phones, enhancing the customer shopping experience.
Slide-Out Cart: Customers can easily add items to their cart without leaving their current page, making for a seamless and efficient shopping process.
Lookbook Feature: Allows you to create stunning, editorial-like collections of products, which is perfect for fashion and lifestyle stores that want to showcase items in a thematic or storytelling format.
Quick Buy Option: Enables customers to quickly view product details and add items to their cart directly from the product grid, speeding up the shopping process.
SEO Optimization: Built with SEO best practices in mind, helping your store to rank better in search engine results and attract more traffic.
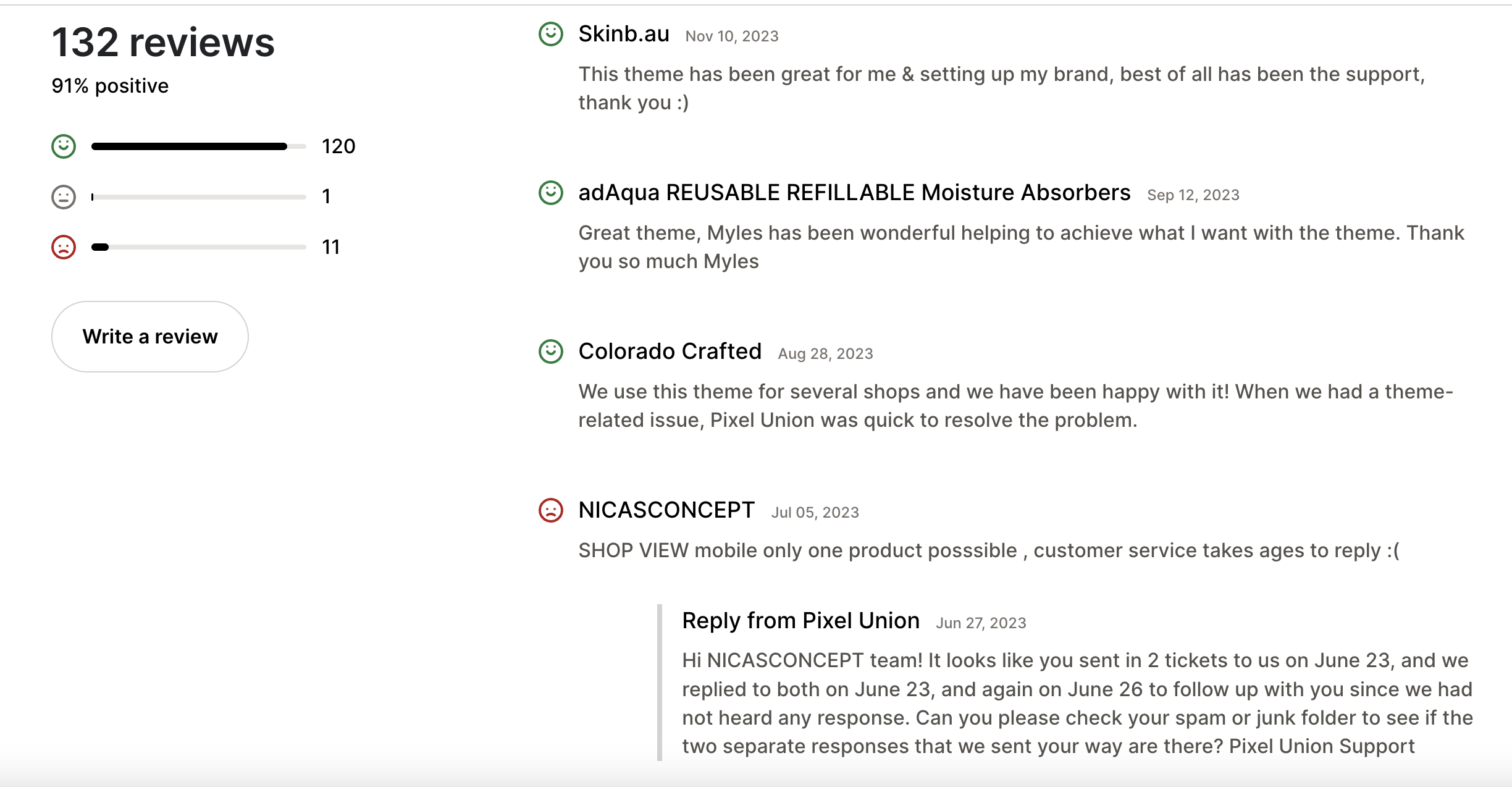
Shopify Grid Theme Reviews

Where can you find and download the Shopify Grid Theme?
To find and download the Shopify Grid Theme, follow these steps:
- Access Shopify Theme Store: Navigate to the official Shopify Theme Store by visiting themes.shopify.com.
- Search for the Grid Theme: Use the search function or browse through the theme collections to find the Grid Theme. Click on the theme for more details.
- Read and Preview: Explore the theme's features, look at preview images, and read reviews to understand how it functions and appears.
- Purchase or Add to Your Store: If the Grid Theme meets your aesthetic and functional needs, you can purchase or add it directly to your Shopify account.
- Install on Your Store: After purchasing, the theme will be available in your Shopify admin under 'Online Store' > 'Themes'. Follow the prompts to install and then customize it to suit your brand.
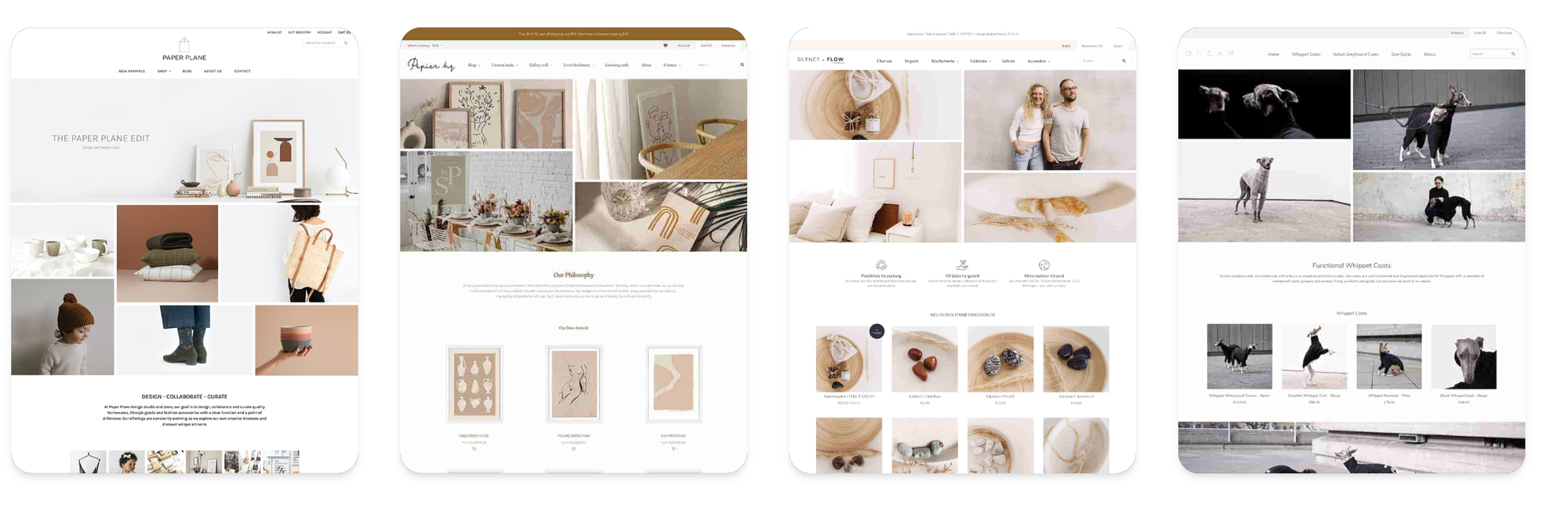
Shopify Grid Theme Examples

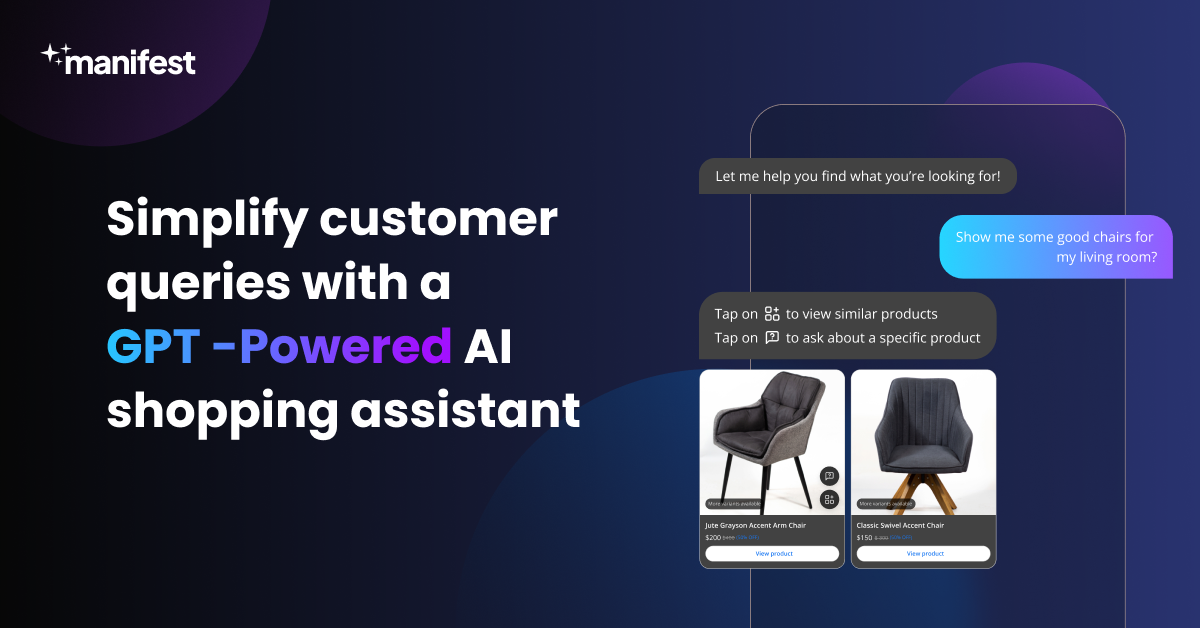
How to Integrate GPT-Powered AI Tool with Shopify Grid Theme?

Integrating a GPT-powered AI tool like Manifest AI with the Shopify Grid Theme can enhance your store's customer service and user experience. Here's how to integrate it:
- Register for Manifest AI: Sign up with Manifest AI to access their GPT-powered AI tools tailored for e-commerce platforms, including Shopify.
- Check Theme Compatibility: Ensure that your store is running the Grid Theme and that it's compatible with Manifest AI's integration requirements.
- Implement Manifest AI: Follow the setup instructions provided by Manifest AI. This usually involves adding a specific code snippet to your Grid Theme's HTML or installing it as an app from the Shopify App Store.
- Customize and Configure: Tailor the AI tool's settings to match your store's branding and customer interaction goals. Set up personalized greetings, responses, and product recommendations.
- Test Thoroughly: Before going live, thoroughly test the AI tool to ensure it works seamlessly with your Grid Theme and improves the user experience.
Conclusion
In concluding our review of the Shopify Grid Theme, it's evident that it offers a unique and organized way to display products, catering especially to visually driven stores. Its clean layout, customization options, and responsive design make it a strong contender for those looking to create an engaging and intuitive shopping experience. However, as with any theme, consider how its features align with your specific business needs and aesthetic vision. Balancing its pros and cons, the Grid Theme can be a solid choice for those seeking a modern, visually appealing online storefront.
FAQ
What is the Grid theme Shopify product image size?
For the Shopify Grid Theme, the recommended product image size is 2048 x 2048 pixels for high-resolution square images, ensuring consistency and optimal display across your store.

.png)
